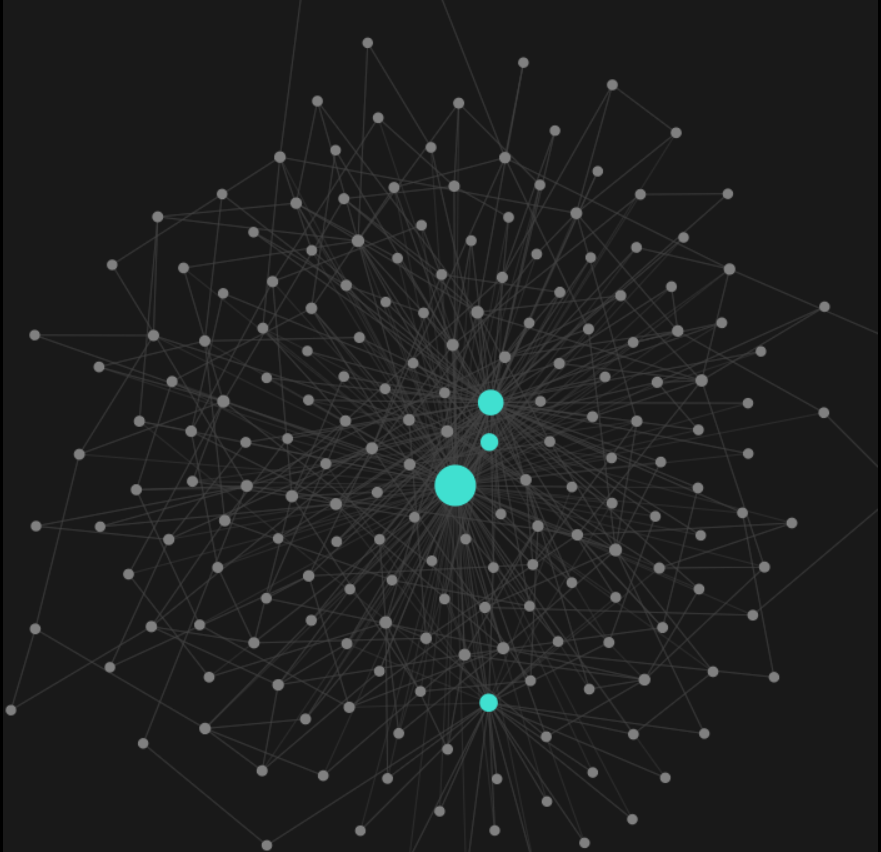
Graph Layout
Visit Graph Layout Demo!
A force-directed graph layout library for visualizing connections or just making a pretty graph, written in pure JS.

This is very much a work in progress, although I haven't done much on it recently. If you would like to contribute, please feel free. It's written in pure JS with no dependencies. Eventually I would like to publish it as an npm module, but I don't think it's quite ready yet.
You can scroll to zoom, and drag nodes around to see how everything reacts. If you're using it, the labels, colors, physics constants, node sizes, etc. are all customizable.
Also, it probably needs a better, less generic name.
Type: Library
.