Cube Timer
Visit Cube timer!
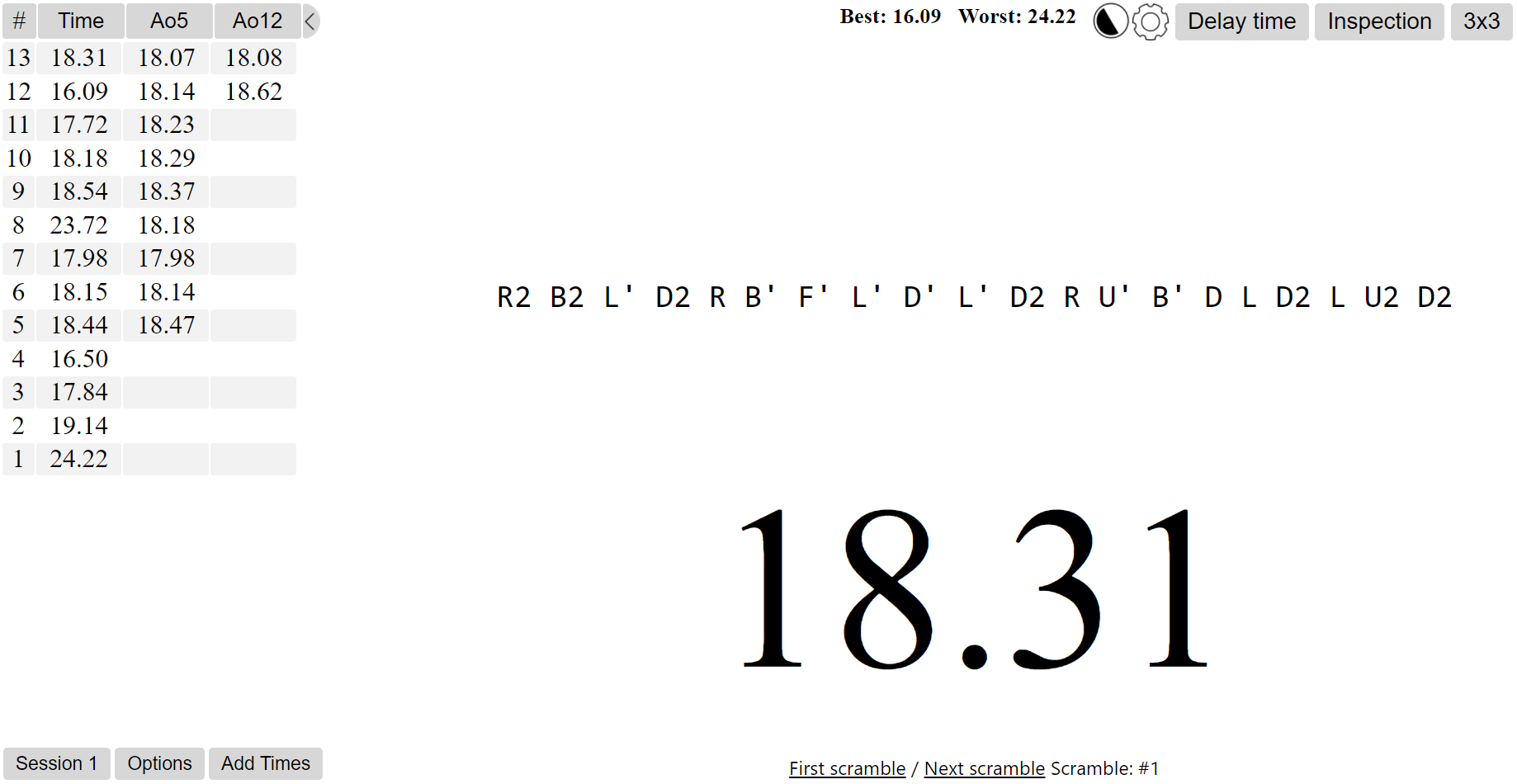
I made a timer for speedcubing. This was the first project I made with regular Javascript and manipulating the DOM and stuff. I would say it looks boring at best, because I was terrible at CSS at the time. I was also trying to cram way too much stuff on to the screen at once, especially for mobile.

I made this after I found a free JavaScript course that finally showed me how to make websites interactive with JS, instead of just alerts or document.write or whatever. I don't know what took me so long. Anyway, I decided the best way for me to learn was to have a project to work on. Since I was really into speedcubing at the time, I decided to make a cube timer. I knew it was never going to be better than existing timers (csTimer is pretty much the gold standard) but I wanted to make my own.
Since this was my very first project, it's written in pure vanilla JavaScript, nary a jQuery or lodash in sight. I actually refused to use any libraries for a while because I wanted to understand how things worked, and if I couldn't do it myself then it wasn't worth doing. (I've backed down from that at least a little now).
There are a few bugs, but the the functionality is mostly there. The scramble generator isn't guaranteed to give you a good scramble. It's possible to get negative times.
The hardest part at first was just making the timer work correctly. It sounds simple (and with what I know now, it probably would be simple) but for a cube timer it's a little more complicated than a stopwatch. There's a delay period where you have to hold for a minimum amount of time before releasing so the clock will start. Then there's inspection time, which is a 15-second countdown before you start the actual timer, to give you time to inspect the scrambled cube. You can start the timer at any point during inspection time. Additionally, the timer should start on key up, but the delay time and stopping the timer both start on key down. I probably made that sound more complicated than it actually is, but that's how it felt at the time.
Features
Type: PWA
.