Something Good Today
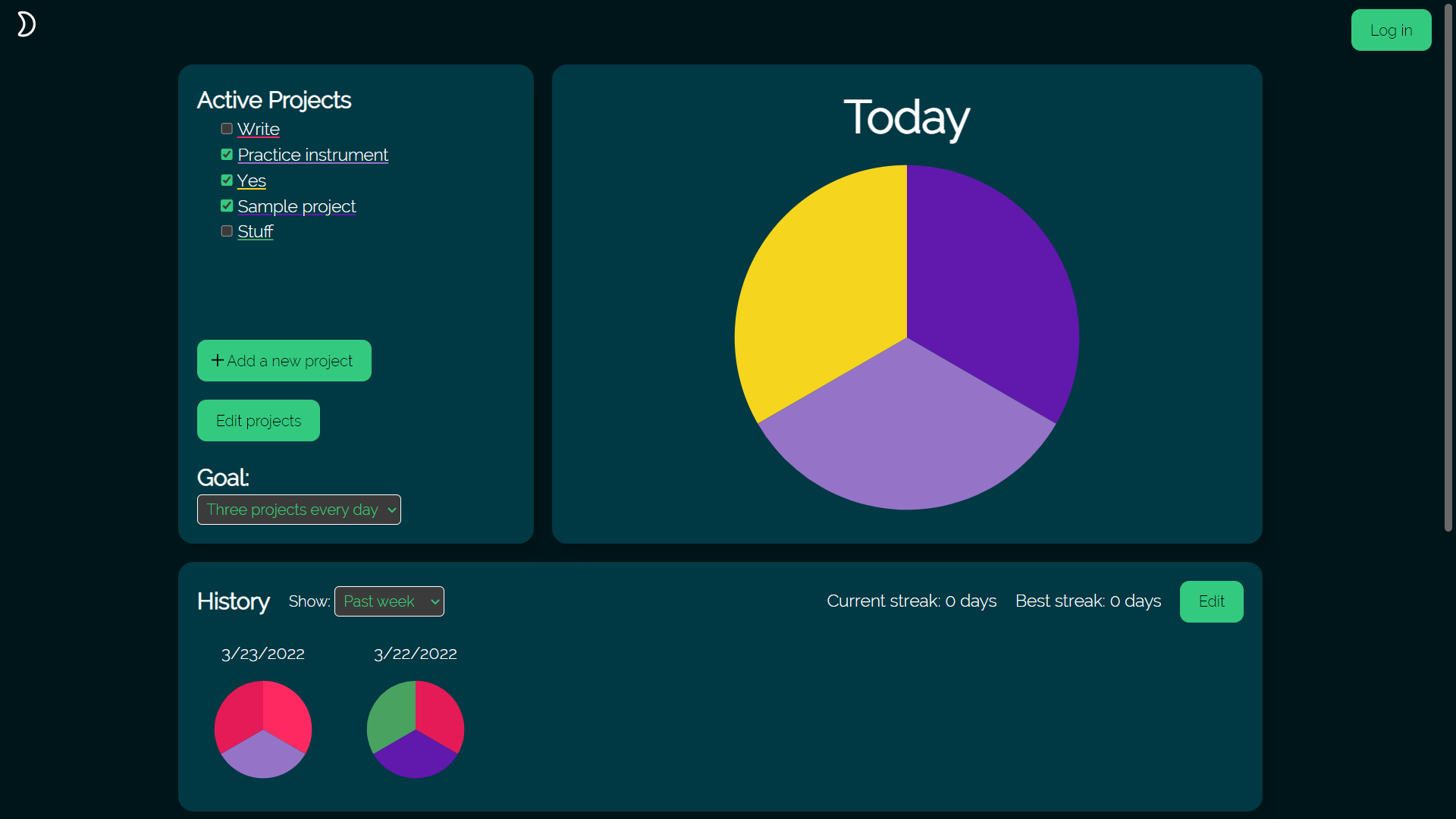
Visit Something Good Today!
Another SvelteKit project, this time with Firebase integration for accounts. It's an activity tracker I made mostly for myself, so I could track if I did something I felt good about every day (hence the overly generic name).

It's also a PWA and works offline, syncing your progress when you reconnect. It saves your progress forever, or until I run out of free Firebase storage, whichever comes first. You can also edit your completed projects for any day, because I didn't want me (or anyone using it) to lose their streak just because they forgot to check a box. This way, you can just go back and lie to yourself to keep your streak.
I'm particularly proud of the light/dark mode icon animation. I used animejs for it, and it smoothly shapeshifts from a sun to a moon. Really, I could sit there for hours (or at least too many minutes) just toggling it on and off.
You can log in with Google or create an account with an email and password, although there's no way right now to create a password for an account created with Google.
To be honest, the hardest part about this was the Firebase integration, because the Firebase SDK was not really designed to work with SvelteKit, and Firebase kept breaking for no apparent reason on iOS Safari. In fact, last time I checked I can't log in on my phone, even though I haven't changed anything.
Type: PWA
.