New tab extension
Visit GitHub Repository!
I made a Chrome new tab extension because I wanted to be able to put as many links as I wanted on my new tab page. It also has a basic notepad, shows the weather using OpenMeteo and NOAA data, and has Todoist integration (you have to supply your own Todoist API key if you want that to work, though). It's not published as an extension, but I might do so in the future.

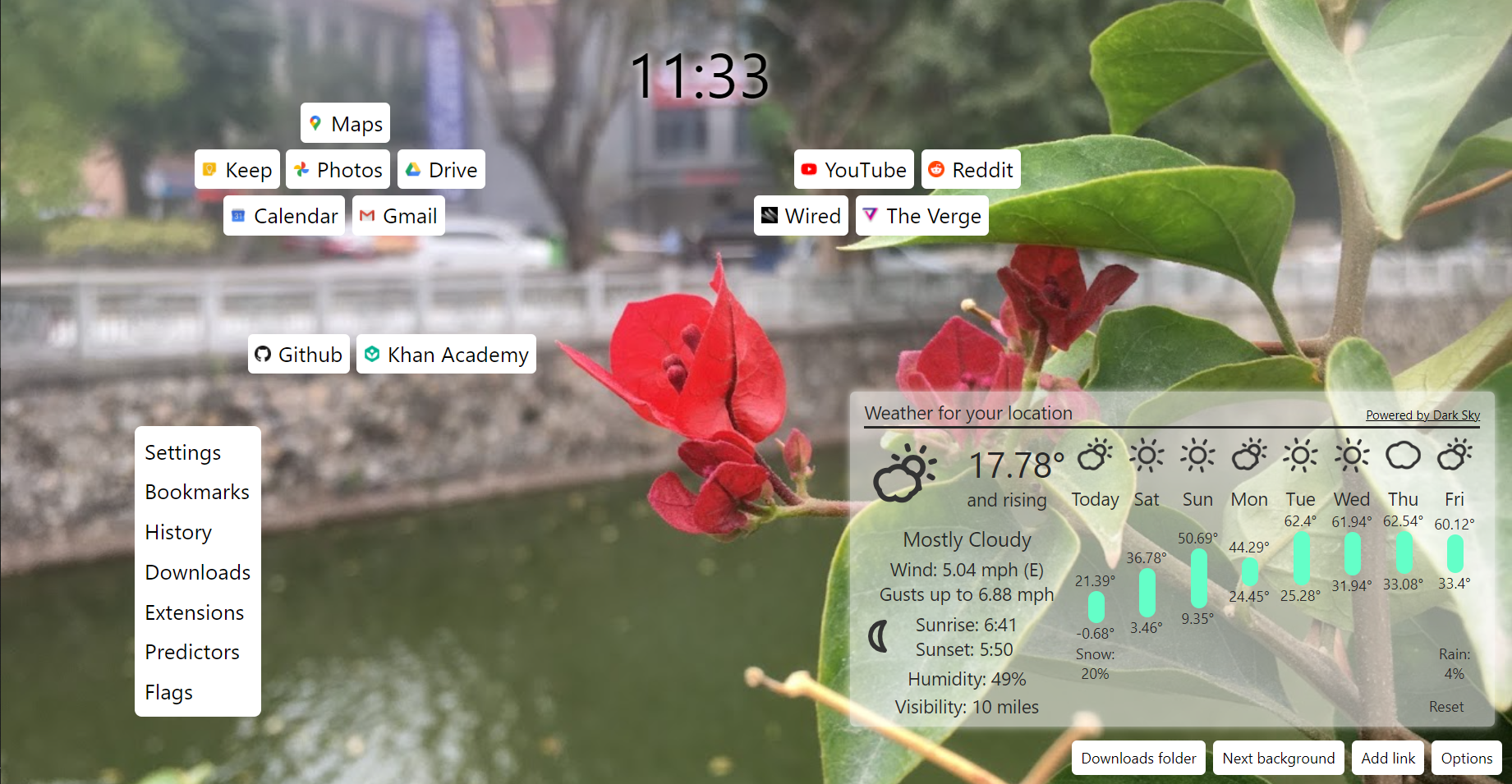
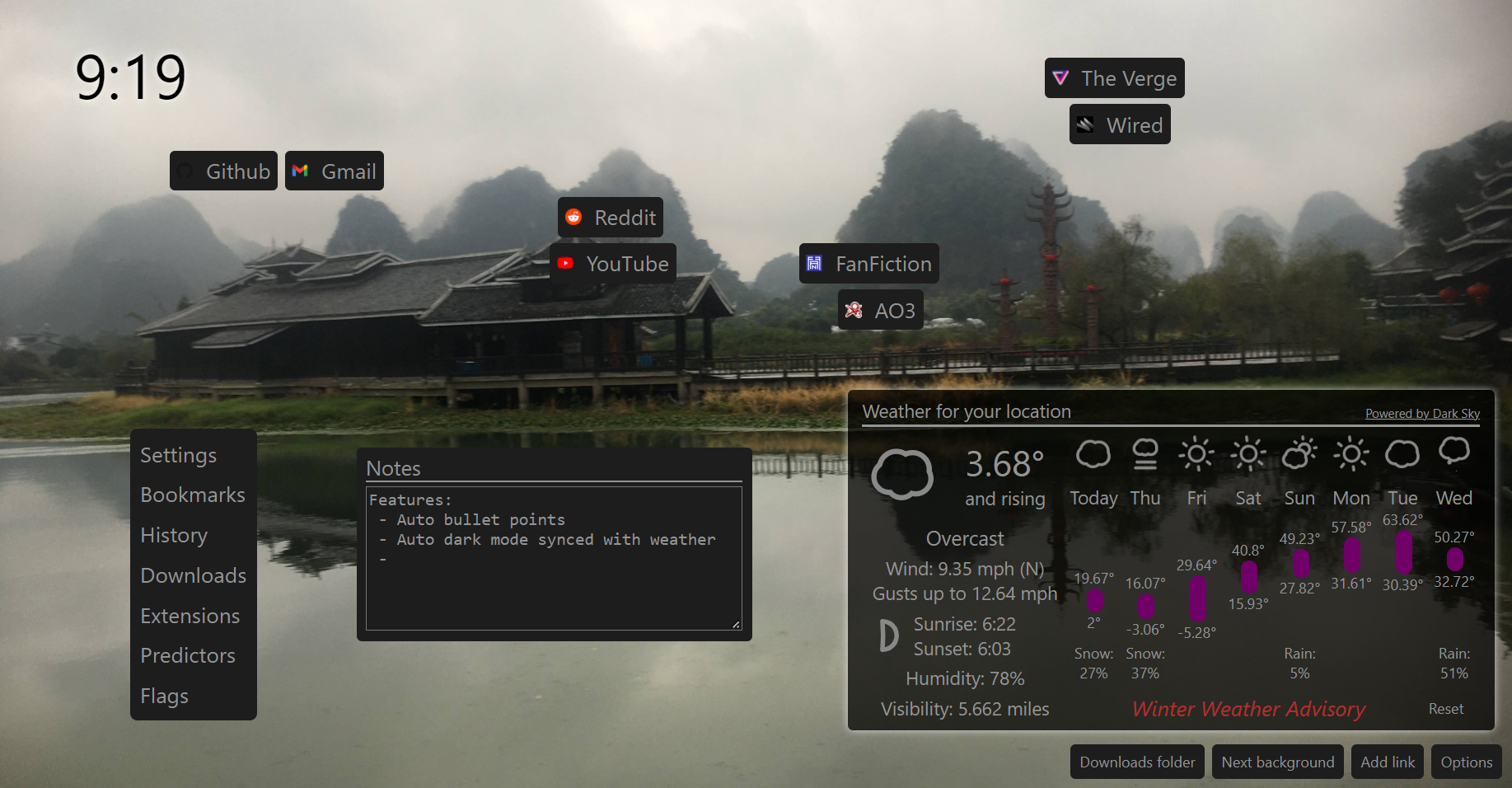
It's written in pure JS/CSS/HTML, because I started it before I learned any frameworks. As a result, it's not the prettiest thing, but I've been looking at it every day for a couple years now, and it's not too bad. It has a variety of different background images, all of which I took myself.
Almost everything is draggable, including the clock, links, weather, notes (not shown), and the Chrome links section (settings, history, etc). The links and clock can be snapped to rows, and I attempted to make the links not overlap each other. This mostly works, but it does force the links off the edge of the window if you drag it over one that's near the edge.
Features
Links
I started making this because I wanted to be able to add a bunch of links to my new tab page, so that's the main feature. Once you add a link, you can drag and drop it anywhere, or have it locked to rows for prettier alignment. Just don't change your window size, because I used absolute positioning for the links. You can edit, delete, and reset the links. (Reset in this case refers to putting links back in the starting div)
The favicons are mostly gotten with Google's favicon finder (I know it's not really meant for this, but if I'm the only one using it I figured it would be fine). Perhaps ironically, it doesn't work for Google services like docs, Gmail, etc. so I hardcoded those in.
Weather
As I mentioned before, I'm using OpenMeteo and NOAA data for weather. It used to use Dark Sky, but I switched away from that because Dark Sky is shutting down. I used Skycons for the weather icons, and I made the moon phase icon and temperature display bars. In options, you can have it set dark mode automatically based on the current weather conditions.

Notes
The notes feature is just a textarea with some very basic features added with Rexeg. It can do automatic bullet list continuation, tab to indent, and Ctrl+Shift+K to delete a line. (I'm used to VSCode shortcuts)
Sync
This uses the Chrome Storage API to sync all link, notes, and options data between tabs/windows/devices with the same Chrome account.
Chrome links
I added links to settings, bookmarks, history, etc because I often use my laptop in tablet mode (360 degree hinge) and it's very convenient to have those right there to tap on. The alternative is to either open my bookmarks that I have too many of (hard to navigate with touch) or open the touch keyboard and start typing, which is slow and error-prone.
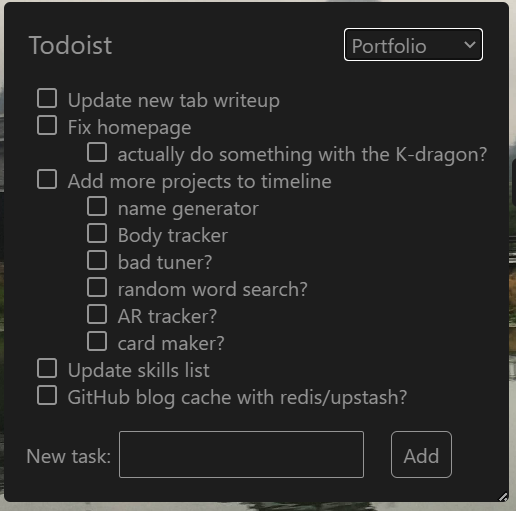
Todoist
If you supply your own API key, you can see your Todoist projects, add new tasks, check them off, and delete tasks. Everything else you have to just go to the Todoist site, because I haven't implemented it (yet).

Keyboard shortcuts
As a sort of hidden bonus feature, I added a few keyboard shortcuts, like Alt+Shift+Left Arrow to move the current tab to the left, and Alt+Shift+Right Arrow to move the current tab to the right. (Also some more that I forgot)
Exporting
If you switch browsers, you can export and then import your links and their arrangement.
Type: Browser extension
.